
POSTCSS MINIFY CODE
Hope the code snippets are clear without any explanations. That's it! The great thing about this "set and forget" setup, is that all your teammates will get this config after doing a simple git pull and everything will just work. This way every time you open the project - Grunt will start "watching" the files you specified in yout Gruntfile. Then right-click the "watch" task and bind it to the "Project Open" event. Try to run the "uglify" task and make sure it has created the minified JS file.

POSTCSS MINIFY WINDOWS
Open "View - Other Windows - Task Runner Explorer" and make sure the Grunt task is there. The nice thing is that VS will kindly suggest package names and versions as you type: In package.json add "grunt", "grunt-contrib-uglify" and "grunt-contrib-watch" packages (or go with Gulp if you prefer). This file is the starting point for NPM - it lists all the node modules you'll be running. You can do this via VS menu item: "Add - New item - npm configuration file" menu (type "npm" into the search box for faster navigation):
POSTCSS MINIFY INSTALL
So we don't have to run npm install CLI every time we add/update something.Ĭreate a package.json file in the project root. This will ensure that NPM-modules are updated automatically every time you open the solution or edit package.json file, similar to what Nuget does in the background. Step-by-step example: minifying JS automaticallyįirst important step is to enable this setting in Visual Studio: Which means we can configure a project in a way that everything works in a "naked" fashion without any external tools.
POSTCSS MINIFY FREE
Thing is, Visual Studio - even the free "Community Edition" - comes with built-in support for npm, and a built-in "Task Runner Explorer" tool (that used to be an extension too), and this runner supports Grunt and Gulp out of the box. How about native VS without any extensions? They were all created by the same guy - Mads Kristensen - who works for Microsoft and created many great things, but MS clearly has other plans for him these days. As of today, the repo contains 209 unfixed issues.īut we still need to minify JS and compile our CSS from LESS, do we? Turns out, most of the alternative solutions - "WebPack Runner" extension, "NPM Task Runner", "Bundler and Minifier", "Web Essentials", etc - are also abandoned. JS minification is not always working, builds are failing, file mapping is buggy, etc. The only problem - it is now abandoned, even though it's been created inside Microsoft. Web Compiler used to be a great tool for Visual Studio. It all started with an abandoned extension And to be frank, ASP.NET folks (including myself not so long ago) are not that experienced with the modern web/devops stack and it can be overwhelming to learn so many new things at the same time. NET developers realize they have to turn to "native" web package management and task runners. The problem with that - those web extensions become abandoned, buggy, or even incompatible with recent versions of Visual Studio. Like "Web Essentials" or "Web Compiler" or similar.

NET camp are not that familiar with the npm world and usually turned to "VS extensions" for these tasks.

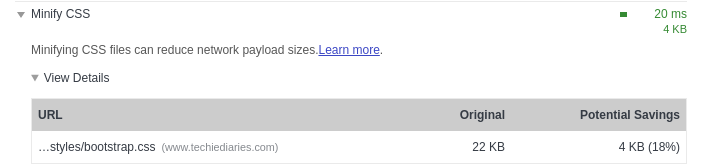
That you can use to maximise compression.Developing an ASP.NET app (Core or Framework/MVC) still requires working with external web tools sometimes - for example, when you want to use advanced web-dev stuff like SASS/LESS, PostCSS, or modern frameworks like Tailwind CSS, or just simply being able to minify, bundle and "babelize" your JavaScriptįolks from the. Module especially created to measure CSS size before & afterīy default, cssnano performs safe optimisations on your CSSįile, but we also offer an advanced preset with techniques Butĭon’t just take our word for it why not try out css-size, a This gives you a much smaller CSS for production use. The semantics of this CSS have been kept the same, but theĮxtraneous whitespace has been removed, the identifiersĬompressed, and unnecessary definitions purged from the * correct invalid placement "utf-8" Output "utf-8" h1:before Small as possible for a production environment.īackground : linear-gradient (to bottom, #ffe500 0%, #ffe500 50%, #121 50%, #121 100% ) Plug in cssnano into your build step for modern CSS compression.Ĭssnano takes your nicely formatted CSS and runs it through manyįocused optimisations, to ensure that the final result is as


 0 kommentar(er)
0 kommentar(er)
